Help Your E-Learning Customers Understand HTML5
Author:
Go to Source

Before we get started: Flash is going away soon. And if you have a lot of older e-learning courses, it’s something that you should be dealing with now before it’s too late. Start pulling together the original source files because you’ll have to republish or maybe rebuild a few of the older courses. If you don’t have the sources files, a couple of the resources below should help.
- 4 Simple Steps to Update Flash Courses
- How to Copy Text from Flash Courses When You Don’t have the Original File
- How to Transcribe Text into PowerPoint & E-Learning Courses
- The End of Adobe Flash and the Rise of HTML5
What made Flash work is that everyone had the same player and, for the most part, things kind of worked the way they were supposed to. Without the Flash player, courses run through the browser. Thus the demand for HTML5 courses.
The challenge however is that you don’t have control over the browsers and devices people use to consume e-learning courses. Ten years ago, almost all courses were Flash-based and ran on a personal computer. Today, courses are accessed via computers and mobile devices (which could mean a tablet or smart phone).
There are thousands of different devices between personal computers, Android, and Apple. Each device has its own technical constraints such as memory, processor, and screen size. They can run on different operating systems and different versions of those systems.
Also, how many different browsers are there for these mobile devices and computers? And really, why is any organization still using Internet Explorer 11?
And here’s the main point in all of this: the browsers that have to display the e-learning courses are not all the same or created equal.
What that means for you is the course you build may not work as intended when accessed by someone on a different device using a different browser. That’s why it’s so important to test, test, and test.
As I mentioned in an earlier post, create a demo course with media, interactivity, and animations. And use that to test the user’s learning environment. You also want to test on multiple devices to make sure things work the they way you want.
Despite all of the testing, you’ll still have customers who have expectations that are outside your control. Some customers and clients just don’t know enough about this stuff so their expectations may not be aligned with reality. They may want a lot of media or animations, that may not work for their users.
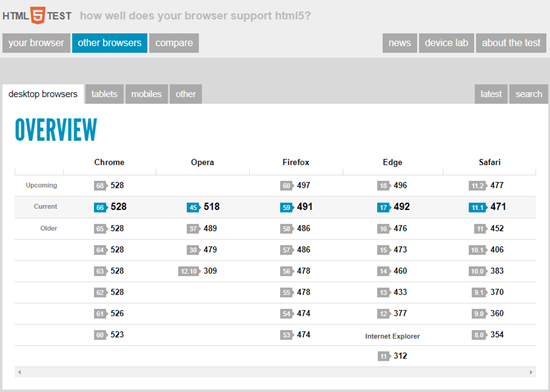
In those cases, I recommend referring them to this site: HTML5 Test
What I like about the site is that it’s a great way to SHOW the differences in browsers and devices and use that as a way to discuss what needs they have, what can be be built, and how the courses may respond.

You don’t need to go into some long-winded technical explanation about HTML5. Use the site as a means to expose them to potential issues or constraints and ways to work around them. The last thing you want is a fancy product that doesn’t work in the end-user’s browser.
So, make sure you get prepared for the end of Flash and know how to set expectations for the courses you do build. The good news is that the technology is changing, the devices are getting better, and expectations and what you can deliver are converging.
Download the fully revised, free 63-page ebook: The Insider’s Guide to Becoming a Rapid E-Learning Pro
Upcoming E-Learning Events
- Stay safe. See you in 2023.

Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for elearning, instructional design, and training jobs |
Participate in the weekly elearning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool elearning examples to check out |
Getting Started? This elearning 101 series and the free e-books will help. |
