What Makes an E-Learning Template
Author:
Go to Source

I get lots of questions about e-learning templates. Recently, I shared some tips on how to get the most value out of a template, which I’ll build on today.
Templates make sense to speed up production and create some visual consistency. They don’t make sense if you’re doing a lot of editing and tweaking. At some point, it becomes easier to build from scratch rather than modify templates.
Many people mix and match templates, which generates many of the questions I get. Today, I’ll like to share some thoughts on what makes a template and how that impacts mixing and matching.
Most e-learning templates consist of a few core elements:
- Fonts
- Colors
- Layouts
- Design elements
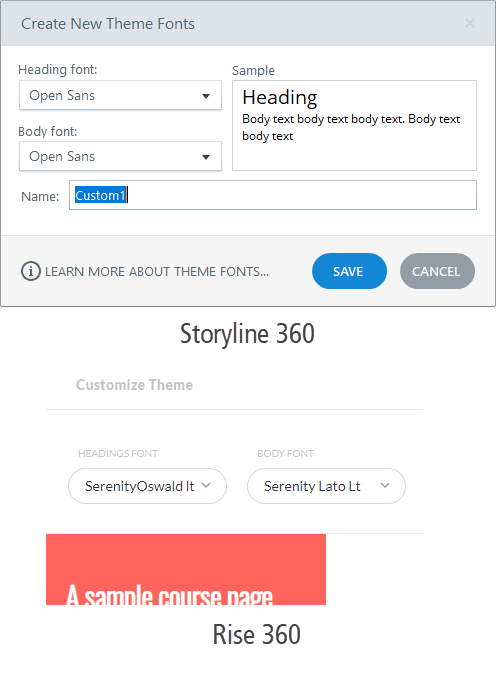
E-Learning Template Fonts
Most templates consist of a header and body font. If you mix and match templates, you’ll want to make sure they use the same fonts. This works in other tools, as well. For example, if I use a Storyline block in Rise, I want the Storyline content to look like it’s part of Rise. So I’ll incorporate the same template elements. In this case, I want the fonts to match even if they use different means to manage the fonts.

The same thing if I import PowerPoint slides. They use a header/body template structure, too. When you leverage existing PowerPoint content, switch the template elements to match.
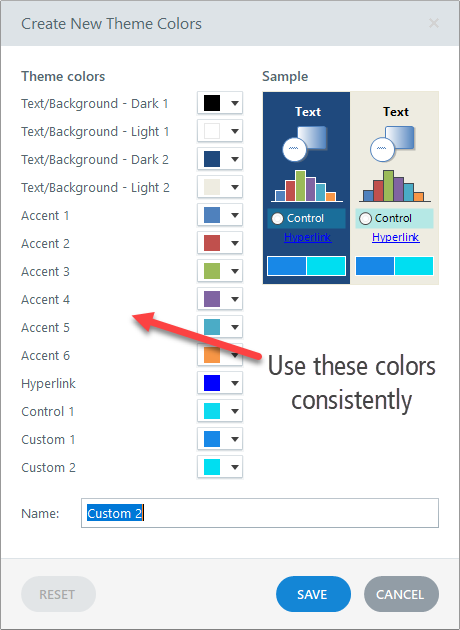
E-Learning Template Color Schemes
Generally you can use as many colors as you want in a course. However, in Storyline (and PowerPoint) you get six colors. And with the five tones, that gives you thirty color swatches. You probably don’t need thirty color choices. I usually recommend two colors: a main color and a complimentary color, and perhaps a third accent color.

Regardless, when working with templates and colors, you want to be consistent in how you use them. If the main color is accent one, then do that with all templates. The challenge with already existing templates is that the template designer may have followed a different rule. Thus, when using different templates, you want to get them aligned and using colors the same way. Then, going forward, they’ll all work the way you want.
Rise 360 makes it easy as you get one accent color. However, you can also bring in other colors using the block fills and font colors. But, you’ll still want a plan as to how you’ll use colors.
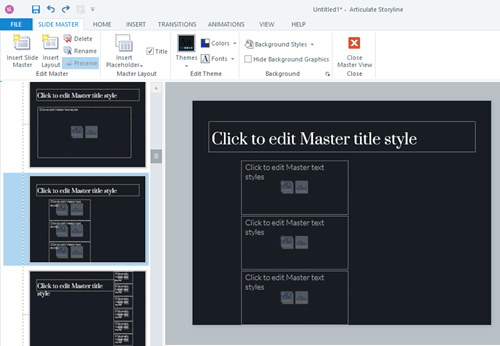
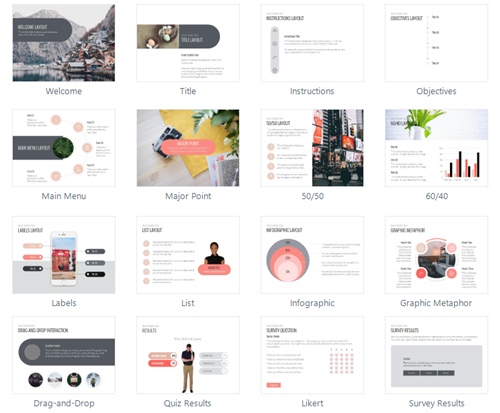
E-Learning Template Layouts
There are all sorts of ways content can be laid out on the slide. Things can be up, down, left and right; and aligned at different percentages.
The key thing with layouts is that the content placeholders are the same. They don’t need to be in the same position, but they need to be the same in terms of content placeholders. When they start the same, then you can mix and match different templates and apply different looking, but similar, layouts. If they’re not the same, the inheriting template won’t know how to assign the extra content placeholders. This will require extra work to get it aligned.

For example, the layout above has a header and three content placeholders. Applying that layout to a different slide, requires that the other slide has the same core structure of a header and three content placeholders.
Before inserting a layout from one template to the next, make sure they having matching content placeholders. If they don’t, that’s OK. You can modify the template or just know you’ll need to make some adjustments later.
E-Learning Template Design Elements
There are design elements that are unique to the templates. When I mix and match, I try to identify what makes the template visually unique outside of the things mentioned above. Then I add those elements to the other content so they have unifying characteristics.

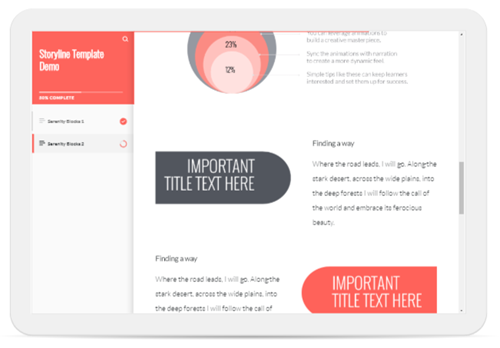
Here’s an example where I integrated some Storyline content into Rise, which is a completely different type of tool. One of the key elements of the template is the rounded rectangle and pill shape. I integrated some images with those shapes in Rise and the two pieces look like they belong together. You’ll notice I leveraged the colors and fonts to match, as well.

Those are the four core elements that make up most templates. Before mix and matching slides from different templates, review how they use fonts, colors, and layouts. And then identify the design elements that make the template unique. Add those to the new slides where appropriate.
What template tips do you have?
Download the fully revised, free 63-page ebook: The Insider’s Guide to Becoming a Rapid E-Learning Pro
Upcoming E-Learning Events
- November 4 (Manchester, UK). Articulate Roadshow: Learn more and register here (early bird ends October 18).
- November 5 & 6 (London, UK). Articulate Roadshow: Learn more and register here (early bird ends October 18).
- November 8 (Edinburgh, UK). Articulate Roadshow: Learn more and register here (early bird ends October 18).
- November 12 (Brasschaat, BE). Courseware’s Articulate User Days. Learn more and register here.
- November 14 (Utrecht, NL). Courseware’s Articulate User Days. Learn more and register here.
- November 15 (Utrecht, NL). Courseware’s Articulate User Days. Learn more and register here.
2020
- April 20 & 21 (Brisbane). Articulate Roadshow: Learn more and register here.
- April 23 & 24 (Melbourne). Articulate Roadshow: Learn more and register here.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for elearning, instructional design, and training jobs |
Participate in the weekly elearning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool elearning examples to check out |
Getting Started? This elearning 101 series and the free e-books will help. |
